ساخت فرم تماس در وردپرس با استفاده از افزونه contact form 7 یکی از متداول ترین راه هاست. اما مشکلی که وجود دارد این است که استایل دهی به آن و تنطیمات این فرم محدودیت هایی دارد و نیازمند آشنایی با کدهای html و css است. در بسیاری از پوسته های وردپرس مانند قالب دایرکتوری مای لیستینگ از افزونه المنتور استفاده شده است که با ارتقا آن به نسخه پرو می توانید فرم های تماس جذاب با استایل سفارشی ایجاد کنید.
این پوسته وردپرسی می تواند برای ساخت سایت های فروش خودرو، املاک، کاریابی و مراکز خرید بکار گرفته شود. بنابراین دست شما باز است تا هر فرم تماسی را با elementor بمنظور رزرو، قرار ملاقات و … تنظیم کنید. در این مطلب قرار است آموزش ساخت فرم تماس در وردپرس را بدون یک خط کدنویسی و تنها با استفاده از افزونه المنتور فرا بگیریم.
آموزش فرم تماس در المنتور
اگر افزونه المنتور در قالب شما نصب شده و برای طراحی صفحات از آن استفاده می کنید، بدون اینکه پلاگین دیگری نصب کنید و سرعت قالب وردپرس خود را کندتر کنید، می توانید برای ساختن فرم ها نیز از این صفحه ساز کمک بگیرید.
برگه جدیدی ایجاد کرده و آن را در حالت ویرایشگر المنتور باز کنید. برای اینکار کافی است در حالت نمایش در مرورگر و از منوی مدیریت بالای برگه ویرایش با المنتور را کلیک کنید. یا در پیشخوان برگه ها> افزودن جدید را کلیک و ویرایش با المنتور را انتخاب کنید.
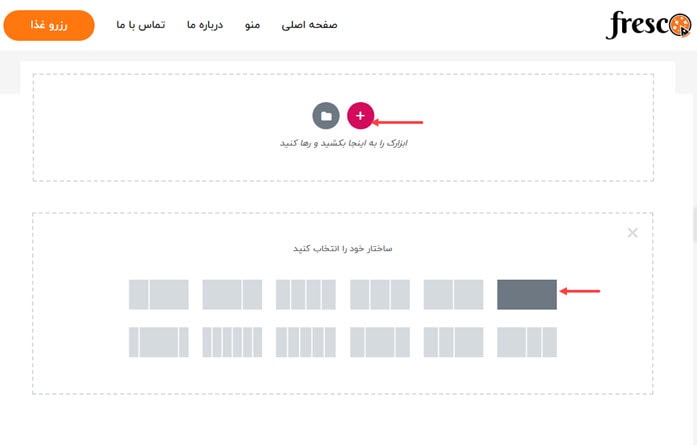
برای افزودن فرم جدید، در ابتدا باید یک بخش ایجاد کنید. آیکون بخش در المنتور به صورت + است که در تصویر زیر مشخص شده است.

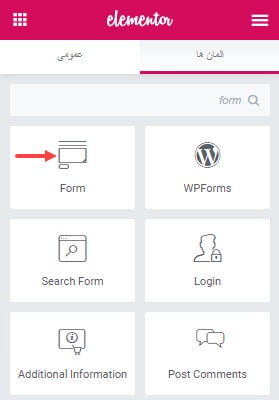
سپس همانند سایر المان ها از پالت عناصر، فرم را به برگه خود درگ کنید. تصویر المان فرم در زیر نمایش داده شده است.

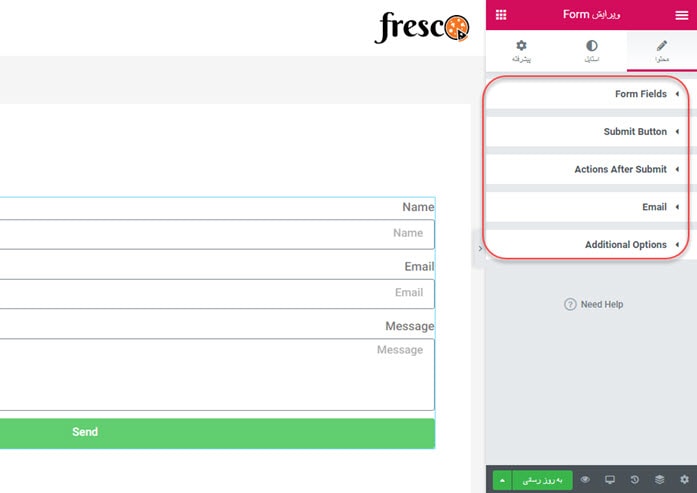
همانطور که در ادامه مشاهده می کنید یک فرم پیش فرض برای شما ایجاد می شود که شامل Name, Email, Message است. در کنار این فرم یک پنل تنظیمات شامل سه تب محتوا، استایل و پیشرفته در اختیار کاربران قرار گرفته است که به منظور سفارشی سازی فرم استفاده می شود.

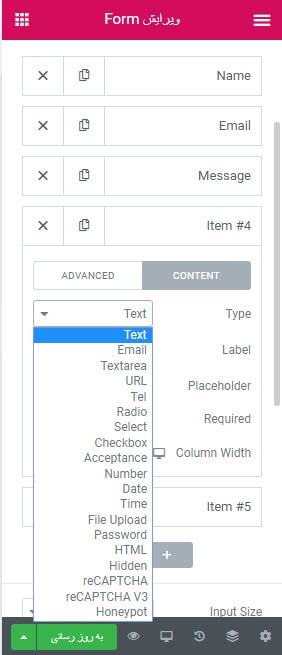
تغییر فیلد فرم تماس در Form Fileld
Form Name: در این بخش نام فرم را وارد کنید.
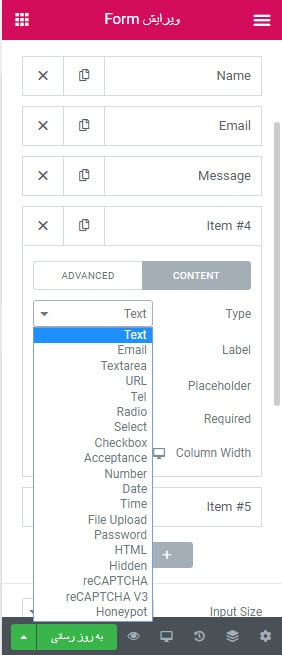
افزودن آیتم: اگر بخواهید فیلدهای بیشتری به فرم خود اضافه کنید بر روی type کلیک کنید. این لیست شامل فیلدهای شماره تلفن، ایمیل، آدرس سایت، زمان، تاریخ، متن چند خطی، انتخاب های چندتایی و تکی، فیلد تائیدیه، فرم آپلود فایل، رمز و ریکپچا، پسورد است. بخشهای زیر سفارشی کردن فیلدهای فرم تماس را در المنتور در اختیار شما قرار می دهد.
Lable: برچسب المان
Placeholder: برچسب محتوای فیلد
Required: الزامی بودن ورود فیلد
Column Width: عرض المان را تعیین کنید.

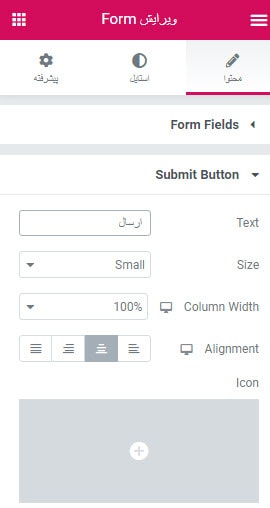
تنطیمات دکمه ارسال فرم تماس در Submit Button
در این بخش تغییر ویژگی های دکمه فرم انجام می شود. که به ترتیب زیر هستند.
Text: متن دکمه ارسال
size: سایز متن دکمه
Column Width: عرض دکمه
Alignment: ترازبندی
icon: آیکون دکمه را تنظیم کنید.

تنظیم عملیات ارسال فرم در Action After Submit
پس از طراحی فرم تماس در المنتور نوبت به تنظیم action آن می رسد. شما می خواهید بعد از اینکه دکمه ارسال کلیک شد چه عملیاتی انجام شود؟ این عملیات می تواند باز شدن پاپ آپ، ارسال ایمیل، اجرای کمپین یا اتصال به سرویس میل چیمپ و … باشد.
یکی از مزیت های فرم ساز المنتور انتخاب action مورد نظر برای فرم است. چند عملیات می تواند انتخاب شود و تنظیمات مربوط به هرکدام در ادامه پالت محتوا در دسترس قرار می گیرد. به عنوان مثال تنظیمات اکشن ارسال ایمیل را در تصویر زیر مشاهده می کنید.

تغییر پیام های فرم تماس در المنتور در Additional option
در این بخش از تنظیمات اضافی می توانید متن پیام های ارسال موفقیت آمیز یا عدم ارسال آن را تغییر دهید.
تنظیمات استایل فرم
سربرگ دوم پالت المنتور به تنظیمات استایل، پس زمینه، فاصله ها و تایپوگرافی فیلدها و دکمه فرم می پردازد. این تنظیمات کاملا مشابه سایر المان های این صفحه ساز است که احتمالا قبلا با آنها آشنا شده اید.
در تصویر زیر تب تنظیمات پیشرفته فرم را مشاهده می کنید. در این پالت می توانید فاصله و پدینگ را برای انواع دستگاه های موبایل، تبلت و دسک تاپ تعیین کرد. برای انجام این تنظیمات کافی است بر روی آیکون کامپیوتر کلیک کرده و دستگاه مورد را انتخاب کند.
در بخش Motion effect می توانید افکت های جذابی در هنگام اسکرول مرورگر به فرم اعمال کنید یا انیمیشنی برای ورود فرم تماس به صفحه تنظیم کنید.
در بخش پس زمینه می توانید برای فرم تماس خود یک بک گراند تصویری، رنگ و گرادیان مشخص کنید. در حالت گرادیان می توان زاویه رنگ آمیزی را نیز تعیین کرد. این زمینه در دو حالت نمایش عادی و هاور قابل تنظیم است.
- عادی: در این بخش می توانید یک تصویر یا رنگ را برای پس زمینه فرم در حالت نمایش عادی انتخاب کنید.
- هاور: زمانیکه اشاره گر موس بر روی فرم قرار می گیرد می تواند رنگ یا پس زمینه ای متفاوت به خود بگیرد. این امکان از طریق بخش هاور قابل تنظیم است.

در این آموزش به ساخت فرم تماس با استفاده از المنتور پرداختیم. مشاهده شد که فرم های ایجاد شده در این روش کاملا قابل شخصی سازی بوده و فیلدهای متنوعی همراه با افکت های جذاب قابل افزودن است. یک راه ساده برای ساخت فرم تماس افزونه contact form7 است. اما تنظیمات پیشرفته افزونه المنتور به قدری جزئی است که می توانید فرم تماسی طراحی کنید که کاملا منحصر بفرد باشد. اگر سوالی دارید در بخش نظرات از ما بپرسید، در اسرع وقت پاسخ شما را ارسال می کنیم.









مطلبتون بسیار مفید بود
چطوری از ارسال تبلیغات جلوگیری کنیم؟
سلام لین کدنویسی که برای هدر نوشته شده و قرار شده درون ریزی کنیم زیر ویدئوه نیست؟