اسلایدر به شما امکان می دهد تا تصاویر مختلف را به صورت لغزنده به همراه افکت هایی جذاب نمایش دهید. شما می توانید از پس زمینه های اسلایدشو ویدئویی یا تصاویر جذاب در سایت خود استفاده کنید. این مورد یکی از ترندهای طراحی سایت در 2020 است. با آموزش ساخت اسلایدر در المنتور با ما همراه باشید.
طراحی پس زمینه اسلایدشو با افزونه المنتور
در قالب سون که صفحات خود را با افزونه المنتور ایجاد کرده است به سادگی می توانید اسلایدرهای متنوعی را کاملا مطابق با سلیقه خود ایجاد کنید. این قالب با دموی پیش فرض دارای بیش از 200 صفحه از پیش طراحی شده است. احتمالا آنچه را در نظر دارید را می توانید در این صفحات پیدا کنید.
بنابراین دیگر نیازی به نصب افزونه های اضافی از قبیل اسلایدر رولوشن و لایر اسلایدر ندارند. طراحی پس زمینه اسلاید شو با افزونه المنتور به شیوه ای است که شما می توانید چند تصویر را به عنوان پس زمینه بخش یا ستون درج کنید. در ادامه این مطلب به ایجاد اسلایدر با المنتور می پردازیم.
مراحل ساخت اسلایدر در المنتور
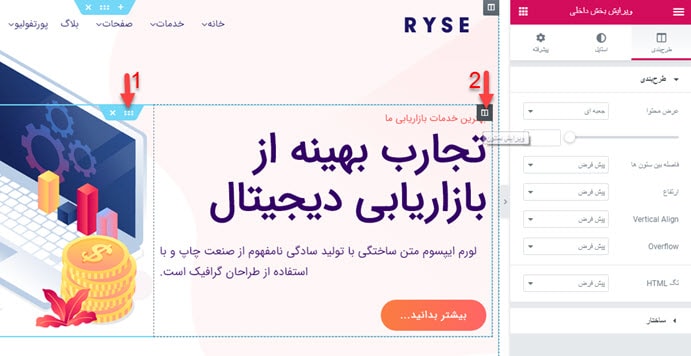
در ابتدا به این نکته توجه داشته باشید که اگر می خواهید اسلایدر سایت شما تمام عرض باشد باید مراحل ساخت اسلاید شو را در بخش سکشن (بخش) انجام دهید. در صورتیکه نیاز به ساخت اسلایدر به اندازه باکس محتوا دارید باید اسلایدر را در ستون ایجاد کنید.
در تصویر زیر مشخص شده برای ویرایش بخش، قسمتی که با شماره 1 مشخص شده را کلیک کرده و ویرایش ستون را با کلیک بر روی ستون که با شماره 2 مشخص شده انجام دهید.

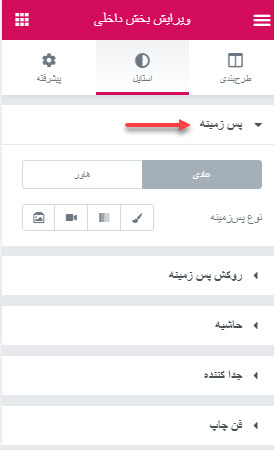
وارد تب استایل در تنظیمات المنتور شوید. سپس بخش پس زمینه را انتخاب کنید.

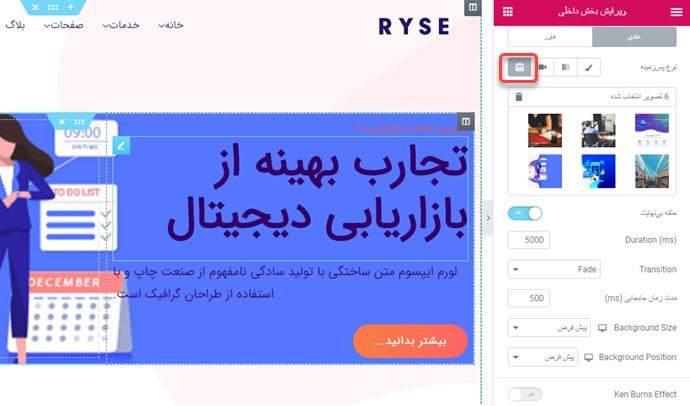
برای ایجاد اسلایدر، نوع پس زمینه را بر روی background slideshow قرار دهید. در تصویر زیر آیکون ان با کادر قرمز نشان داده شده است. در بخش انتخاب تصویر می توانید لیستی از عکس های مورد نظر را وارد کنید.

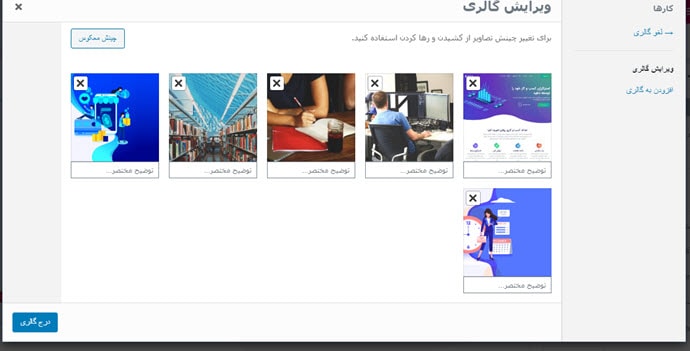
برای این منظور بر روی انتخاب تصاویر کلیک کنید و تصاویری که برای اسلاید شو در نظر دارید را از گالری تصاویر انتخاب یا از روی سیستم آپلود کنید. بعد از آن نوبت به تنظیمات اسلاشو المنتور می رسد.

تنظیمات ساخت اسلایدر در المنتور
حلقه بی نهایت: با فعالسازی این گزینه اسلاید شو به طور مداوم و تکراری اجرا می شود.
Slide duration: مدت زمان اسلاید شو بر حسب میلی ثانیه تنظیم می شود.
Transition: تعیین نوع افکت ورود تصاویر.
مدت زمان جابجایی: مدت زمان جابه جایی و تعویض تصویر اسلایدر.
Background Size: اندازه تصویر زمینه.
Background Position: موقعیت قرار گیری تصویر زمینه می تواند وسط، بالا، چپ و راست باشد.
نکته ای که در ساخت اسلایدر های المنتور وجود دارد این است که نمی توان دکمه و متن اختصاصی برای هر اسلاید به طور جداگانه قرار داد. در صورتیکه نیاز به چنین قابلیتی دارید باید از افزونه های اسلایدر استفاده کنید. اما در عین حال، المنتور یکی از بهترین گزینه ها برای ساخت اسلاید شو است.
در تکه فیلم زیر یک اسلاید شو ساده با استفاده از المنتور ایجاد شده است.
در ساخت اسلایدر تنظیمات زیادی وجود دارد که می تواند آنها را جذابتر کند، در ادامه این تنظیمات بیان می شود.
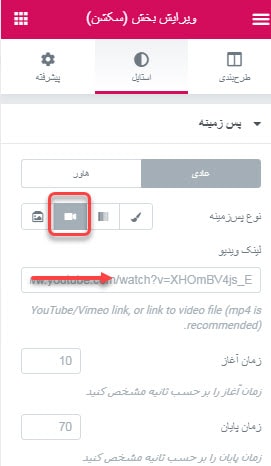
پس زمینه ویدئویی در وردپرس
یکی دیگر از ترندهای طراحی سایت در 2020 استفاده از پس زمینه های ویدئویی است. افزونه المنتور این امکان را برای کاربران فراهم کرده است. کافی است ستون یا بخش مورد نظر را انتخاب کنید و از سربرگ تنظیمات> استایل> پس زمینه را انتخاب کنید.
بر روی آیکون دوربین کلیک کنید و آدرس فایل ویدئویی در هاست یا یوتویوپ و وایمو را وراد کنید. در این بخش حتی می توانید تنظیم کنید از چه زمانی فیلم پخش و تمام شود. به این ترتیب دیگر نیازی به برش فیلم وویرایش آن ندارید.
علاوه بر این در بخش پس زمینه جایگزین تعیین کنید که چه تصویری به عنوان کاور (همچنین در زمان لود نشدن فیلم) نمایش یابد.یا تنظیم کنید فیلم تکرار شود یا خیر.

مشاهده می کنید که افزونه المنتور تمامی تنظیماتی که برای پخش اسلاید شوهای ویدئویی و تصویری نیاز باشد را فراهم کرده است.
این تنها بخشی از امکانات فراوانی است که افزونه المنتور در اختیار کاربران خود قرار داده است. المنتور و ویژوال کامپوزر یکی از بهترین صفحه ساز های وردپرس هستند. شما می توانید تفاوت صفحه ساز المنتور و ویژوال کامپوزر در وردپرس را برای اطلاعات بیشتر مطالعه کنید، سپس تصمیم به استفاده از یکی از آنها بگیرید.
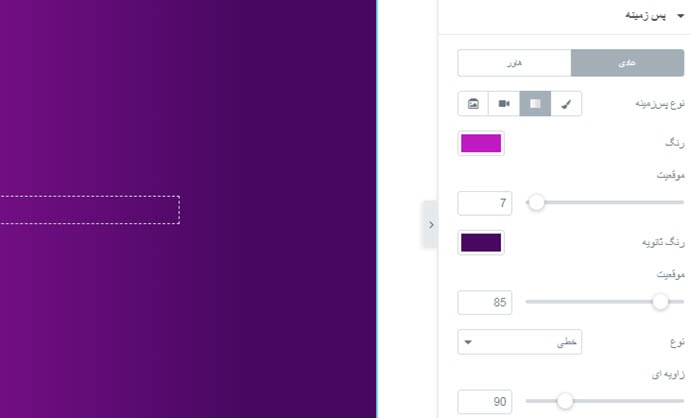
ساخت پس زمینه های گردایان در المنتور
بسیاری از کاربران برای ایجاد گرادیان در پس زمینه ستون ها و بخش ها از کدهای css کمک می گیرند. و در نهایت این کدها را در فایل rtl یا در بخش کدهای سفارشی قالب قرار می دهند. که روش دوم توصیه نمی شود، زیرا با تغییر قالب و بروز رسانی آن ممکن است تغییرات از دست برود. اما المنتور این امکان را به سادگی چند تنظیم کوتاه قرار داده است. برای این منظور بخش، دکمه یا المان مورد نظر را در ویرایشگر المنتور انتخاب کنید. سپس از استایل> پس زمینه> گرادیان را انتخاب کنید.
تنظیمات گرادیان در تصویر زیر نمایش داده شده است. در این تنظیمات باید رنگها، موقعیت و زاویه را تعیین کنید تا به نتیجه دلخواه برسید.

برای هر کدام از انواع پس زمینه تصویری و رنگی می توانید حالت هاور را تعیین کنید. هاور در واقع حالت اشاره کردن موس بر روی المان مورد نظر است. به عنوان مثال در آخرین مورد بیان شده می توان ترکیب رنگ گرادیان ستون را در حالت اشاره موس تغییر داد.
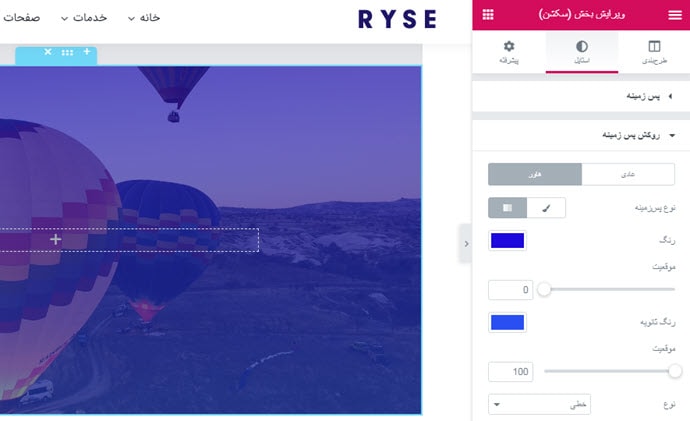
تنظیمات روکش پس زمینه
تا به حال شده که با اشاره موس بر روی تصویری یک کاور رنگی مشاهده کنید؟ افزونه المنتور این امکان را فراهم کرده و بنابراین شما می توانید از سربرگ استایل> روکش پس زمینه> هاور را انتخاب و رنگ مورد نظر را برروی تصویر اعمال کنید. در تصویر زیر تنظیمات روکش پس زمینه را مشاهده می کنید.

در این مطلب سعی شد تمامی تنظیمات افزونه المنتور که می تواند بر روی اسلایدر اعمال شود، را مورد بررسی قرار دهیم. تنظیمات استایل افزونه المنتور بسیار جزئی است، بنابراین می توانید سفارشی سازی های بسیار زیادی بر روی قالب های سازگار با المنتور انجام دهید.
اگر سوالی در مورد افزوونه المنتور و ایجاد اسلایدر دارید در بخش نظرات بپرسید.








