ویژوال کامپورز قابلیت افزدون امکانات متنوعی به سایت شما را دارد از جمله امکان ساخت گروه های دکمه های سفارشی در وردپرس به راحتی امکان پذیر است. در این مقاله شما نشان می دهیم که چگونه یک Buttons Side By Side را تنها با چند مرحله ساده به سایتتان اضافه کنید.
ایجاد یک گروه دکمه در ویژوال کامپوزر
این آموزش به نسخه پریمیوم ویژوال کامپوزر نیاز دارد. بنابراین، برای شروع، مطمئن شوید که دارید ویژوال کامپوزر در وب سایت وردپرس شما نصب و فعال شد.
ابتدا، باید هر صفحه یا پستی را که میخواهید گروه دکمه را در آن قرار دهید، انتخاب کنید. یا اگر در حال ایجاد یک مورد جدید هستید، روی “افزودن جدید با ویژوال کامپوزر” از داشبورد وردپرس خود کلیک کنید. وقتی وارد ویرایشگر شدید، مراحل زیر را دنبال کنید.
- عنصر “گروه دکمه” را اضافه کنید. روی «افزودن محتوا» یا «Visual Composer Hub» از نوار کناری سمت چپ کلیک کنید. “گروه دکمه” را از لیست عناصر موجود انتخاب کنید و آن را به ردیف خود بکشید.
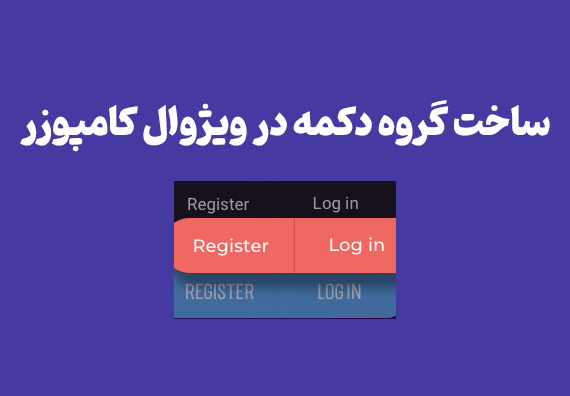
- دکمه مشخص شده اضافی را حذف کنید. عنصر “گروه دکمه” شامل دو دکمه با سبک متفاوت است – دکمه پر شده را انتخاب کنید و دیگری را برای سازگاری حذف کنید.
- دکمه را کلون کنید. برای انجام این کار، نشانگر را روی دکمه نگه دارید و روی دکمه Clone Basic کلیک کنید تا زمانی که 2 دکمه جداگانه در عنصر گروه دکمه داشته باشید.
- متن را برای هر دکمه تنظیم کنید. دکمه اول را نگه دارید و روی “ویرایش” کلیک کنید و متن دکمه را تغییر دهید. برای هر دکمه تکرار کنید. در این مورد، ما متن دکمه را به “ورود به سیستم” و “ثبت نام” تغییر می دهیم.
- فاصله بین دکمه ها را بردارید. پنجره ویرایش عنصر “گروه دکمه” را باز کنید و شکاف دکمه را به 0 تغییر دهید. به طور پیش فرض، 20 پیکسل است.
- یک حاشیه بین دکمه ها اضافه کنید. روی «ویرایش» در هر دکمه کلیک کنید و یک حاشیه 1 پیکسلی (برای دکمه سمت چپ، حاشیه سمت راست، یا برعکس) در «گزینههای طراحی» اضافه کنید. این خطوط به ما کمک می کند تا دکمه ها را از نظر بصری از یکدیگر جدا کنیم.
- رنگ حاشیه را به سایه دلخواه خود تغییر دهید. در همان جایی که حاشیه را تنظیم کردیم، باید رنگ حاشیه را به سایه روشن تر یا تیره تر از خود دکمه تغییر دهید. این به ما کمک می کند به کنتراست دست پیدا کنیم.
- شکل گروه دکمه های خود را تغییر دهید. برای اینکه به گروه دکمههایمان شکلی گرد بدهیم، باید برای هر دکمه روی «ویرایش» کلیک کنیم و برای هر گوشه بیرونی یک شعاع اضافه کنیم (برای دکمه سمت چپ، شعاع سمت چپ و بالعکس). در مورد ما – 50 پیکسل برای رسیدن به یک شکل کاملا گرد.
- اندازه دکمه را تنظیم کنید. برای انجام این کار، روی «ویرایش» برای هر دکمه کلیک کنید و از گزینههای اندازهگیری استفاده کنید (این روی اندازه قلم متن دکمه نیز تأثیر میگذارد) یا از بالشتکها در گزینههای طراحی استفاده کنید.
- قابلیت را به دکمه های خود اضافه کنید. برای هر دکمه در گروه روی «ویرایش» کلیک کنید و با کمک انتخابگر پیوند، URL مقصد را اضافه کنید، محتوای پویا را نمایش دهید یا یک پنجره بازشو راه اندازی کنید – انتخاب با شماست.