عمدتا در هر سایت وردپرسی زمانی میرسد که صفحه یا صفحاتی از سایت نیاز به اعمال تغییرات اساسی یا بروزرسانی دارد. هربار که در حال تعمیر یک صفحه از سایت وردپرسی خود هستیم نمیتوانیم سایت را از دسترس خارج کنیم یا با همان حالت بهم ریخته و درحال تغییر در دید کاربران قرار دهیم. که دو حالت ممکن است ایجاد شود : حالت اول: کاربران با دیدن صفحه بهم ریخته تصور خوب و مثبتی از سایت پیدا نمی کنند و دیگر حاضر به سر زدن دوباره به سایت نیستند .یا حالت دوم اگر سایت را از دسترس خارج کنیم ممکن است بخشی از کاربران خود را برای همیشه از دست بدهیم! بنابراین فعالسازی در دست تعمیر وردپرس یکی از الزامات زمان تغییر سایت است که به چند روش کدنویسی و با استفاده از افزونه امکانپذیر است. نمایش در دست تعمیر سایت را در ادامه یاد بگیرید.
چگونه بدون افزونه سایت را در حالت تعمیر نشان دهیم؟
بهترین و ساده ترین راه برای نشان دادن در حالت تعمیر بودن سایت استفاده از کد میباشد.این کد باید در فایل function.php از فایل های قالب سایت قرار بگیرد. پیغام شخصی سازی خود را نیز میتوانید در این کد بنویسید . به همین راحتی میتوانید به کاربران خود حالت تعمیری سایتتان را نشان دهید.

فایل function.php مستقیما در مسیر public_html هاست است که سایت وردپرسی خود را نصب کرده اید.
چطور سایت را با افزونه به حالت در دست تعمیر نشان دهیم؟
چطور سایت وردپرسی را به حالت در دست تعمیر و نگهداری نشان دهیم؟ با افزونه های مختلفی میتوان سایت خود را در حالت تعمیر نشان داد که امکانات بیشتری نسبت به استفاده از کد دارد و با طراحی صفحه ی در دست تعمیر میتوانید به کاربران خود این نوید را بدهید که سایت شما به زودی به حالت قبل بازمی گردد و ظاهر کاربر پسندانه تری ایجاد کنید.
دو افزونه زیر برای این منظور بسیار پر کاربرد هستند:

- افزونه WP Maintenance Mode

امکاناتی که این دو افزونه دارند تقریبا شبیه به هم میباشد که میتوانید از مخزن افزونه های وردپرس آن ها را نصب کنید.
افزونه Coming soon, Maintenance mode and Under construction
این پلاگین برای ساخت صفحه به زوید می آئیم در وردپرس با بیش از یک میلیون نصب فعال در رتبه نخست و افزونه WP Maintenance Mode با 700 هزار نصب فعال در رتبه دوم میباشد. که در ادامه به شرح کامل افزونه Coming soon, Maintenance mode and Under construction بپردازیم. بعد از نصب این افزونه از مخزن وردپرسی و با فعال کردن آن با منوهای زیر رو به رو میشوید.
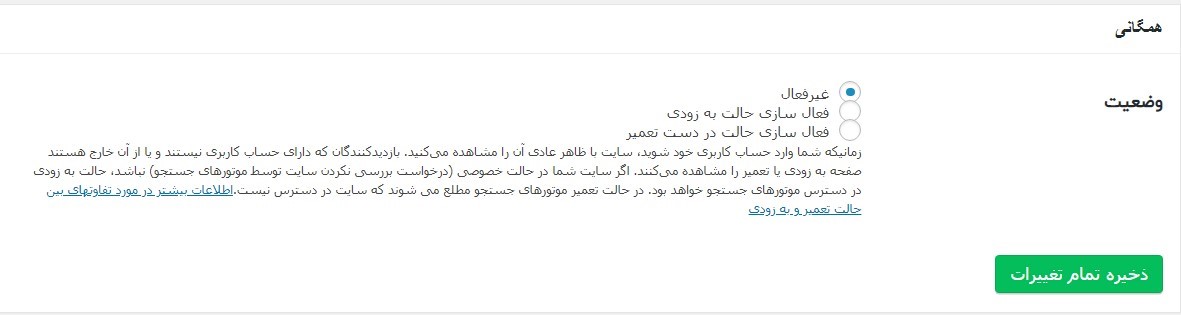
 از منوی اول محتوا بخش همگانی میتوانید سه حالت زیر را برای سایت خود فعال کنید.
از منوی اول محتوا بخش همگانی میتوانید سه حالت زیر را برای سایت خود فعال کنید.
- فعال سازی حالت به زودی
- فعال سازی حالت در دست تعمیر
- غیرفعال

از بخش تنظیمات برگه میتوانید لوگو سایت خود ، یک عنوان برای صفحه در حال تعمیر و متن دلخواه خود را بنویسید.

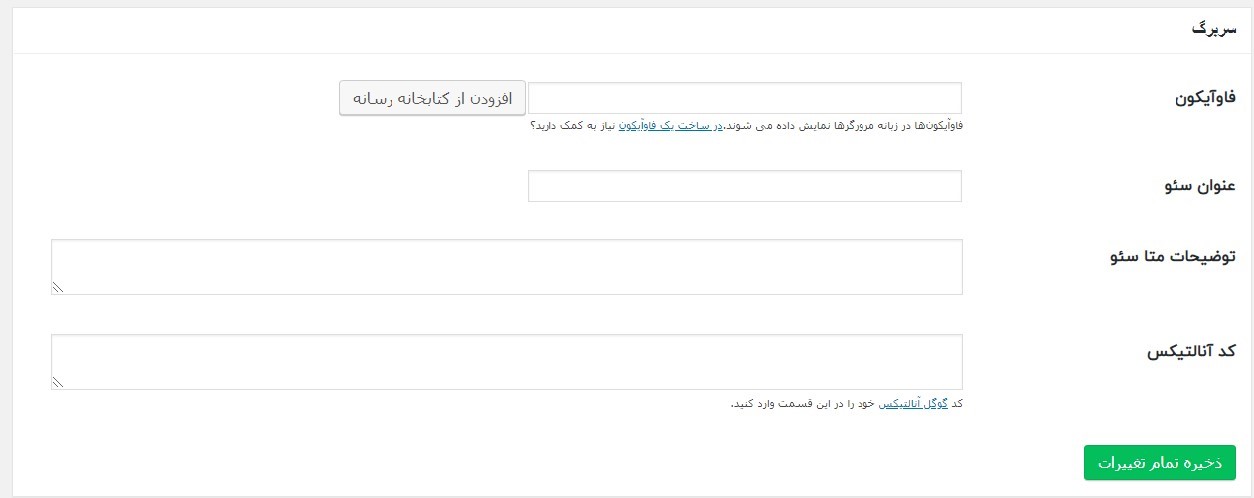
از بخش سربرگ هم میتوانید سربرگ ، عنوان سئو و توضیحات صفحه در حال تعمیر را وارد کنید تا بر سئو سایت لطمه ای وارد نشود.اگر کد آنالیتیکس خود را هم وارد کنید میتوانید آمار بازدید سایت وردپرس خود را هم مشاهده کنید.

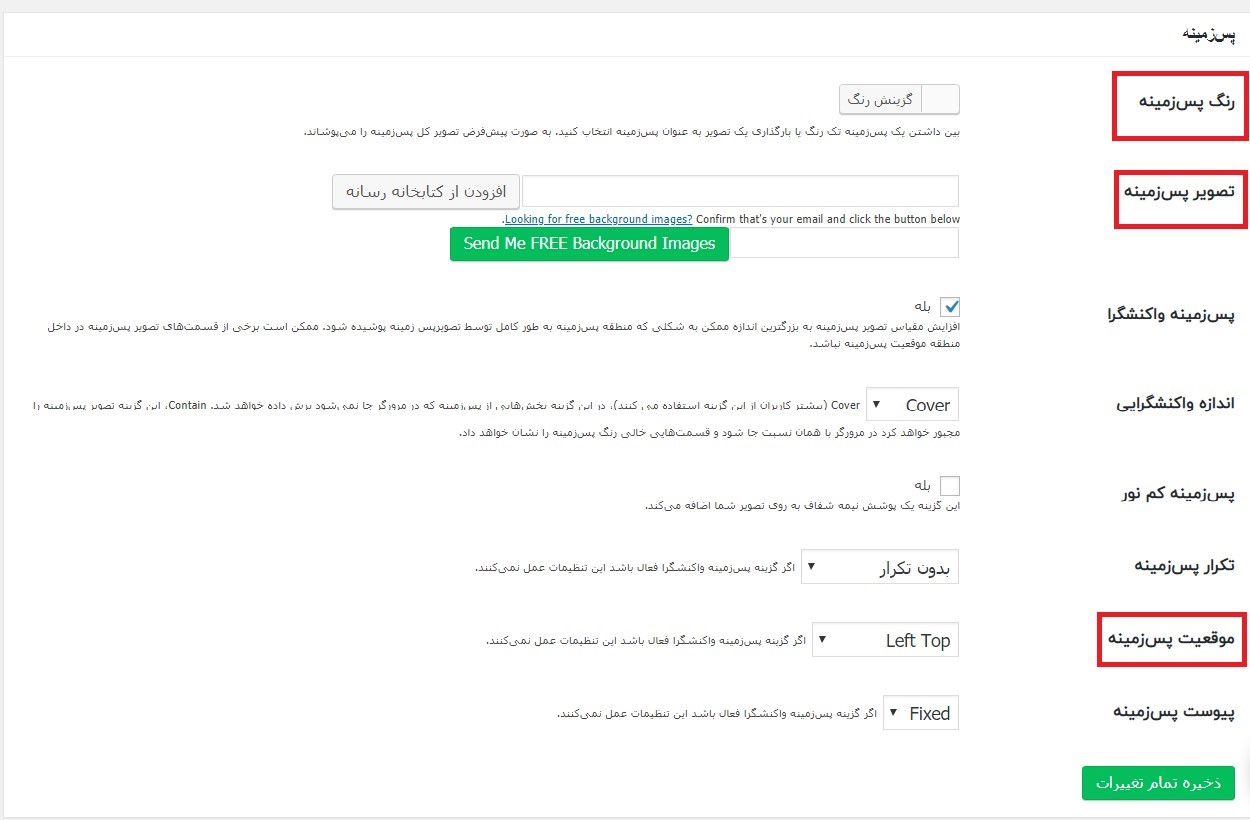
از منو طراحی هم میتوانید در بخش پس زمینه ، رنگ پس زمینه ، تصویر پس زمینه ، و موقعیت تصویر را تنظیم کنید.

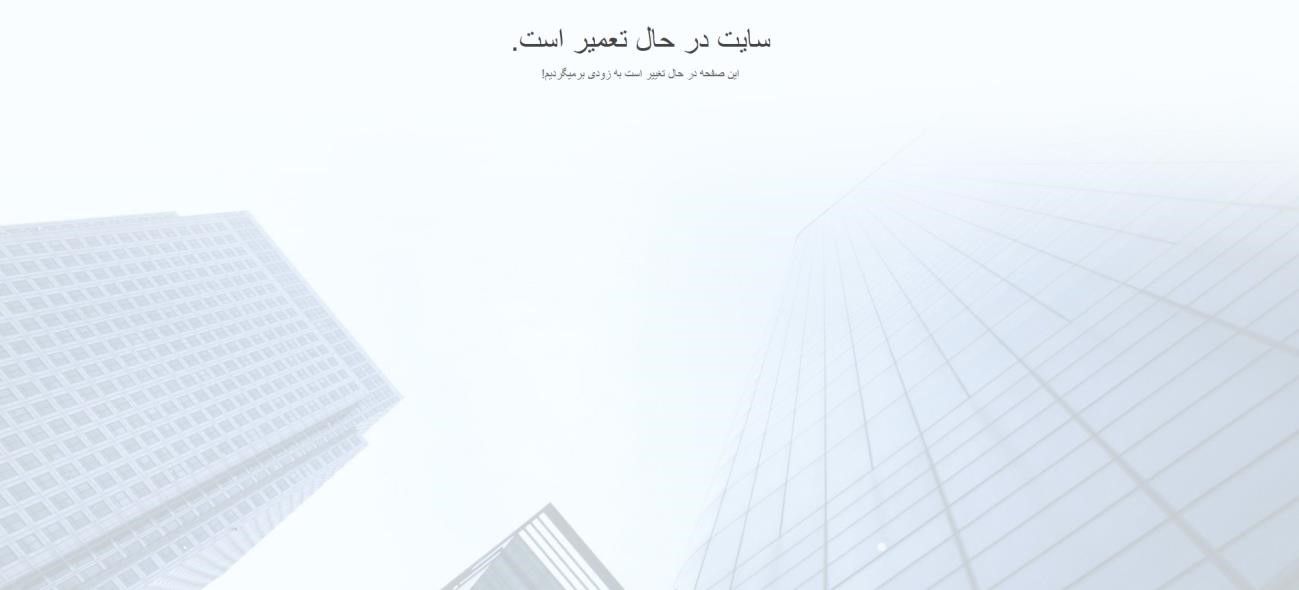
به همین راحتی صفحه در حال تعمیر شما با افزونه ساخته میشود.نتیجه کار:

نشان دادن سایت در دست تعمیر با تصویر و متن
اگر هیچ یک از راه حل های بالا برای در دست تعمیر وردپرس شما میسر نبود میتوانید با استفاده از متن و تصویر نیز سایت خود را در حالت تعمیر نشان دهید .شاید بپرسید با افزونه نیز با متن و تصویر اینکار را انجام دادیم که در پاسخ میگوییم فرق این راه حل با حالت قبلی استفاده نکردن افزونه میباشد
برای انجام اینکار ابتدا باید برای هر صفحه ای از سایت که قصد داریم آن را در حالت تعمیر ببریم یک صفحه خالی با نامی شبیه(برای تشخیص صفحات جدید نظیر به صفحات قبلی) ایجاد کنیم. سپس باید با استفاده از ریدایرکت 302 آدرس صفحه قبلی را به صفحه خالی جدید ریدایرکت کنیم. تا صفحه ای که در حال تعمیر است از دسترس به صورت موقت خارج شود لازم به ذکر است ریدایرکت 302 به صورت موقت این تغییر مسیر را ایجاد میکند و آدرس قبلی از دیتابیس گوگل حذف نمیشود و سئو سایت هم چنان محفوظ می ماند.اگر میخواهید کل سایت را در حالت تعمیر نشان دهید باید برای تمام صفحات داخلی ریدایرکت 302 را انجام دهید. آموزش ریدایرکت 302 به دو روش:
- افزونه Yoast seo
- از طریق کد و فایل .htaccess
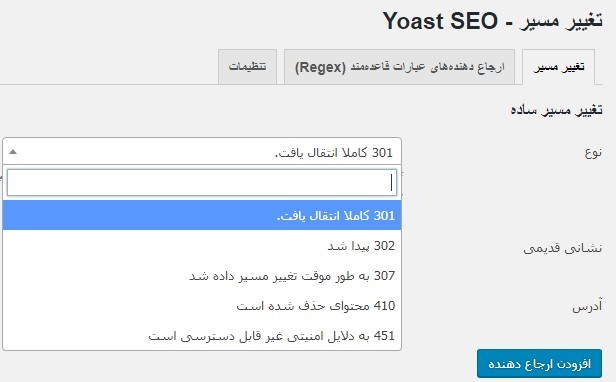
نشان دادن سایت به زودی می آییم با افزونه Yoast seo
به راحتی میتواند با نوع تغییر مسیر 302 و دادن آدرس قدیمی و جدید تغییر مسیر موقت ایجاد کنید.


نشان دادن سایت به حالت در دست تعمیر از طریق کد
با قراردادن کد زیر در فایل .htaccess میتوانید تغییر مسیر 302 انجام دهید به فاصله ها دقت کامل داشته باشید.
redirect 302 /OldPage.html http://example.com/NewPage.html
آدرس صفحه قبلی به همراه دامین : OldPage.html http://example.com
آدرس صفحه جدید چون آدرس جدید حتما موجود است نیاز به دامین :NewPage.html ندارد
برای مثال:
فرض کنید قصد تعمیر صفحه ای به آدرس زیر را داریمwww.example.com/:
OldPage.html این صفحه میتواند هر صفحه ای از سایت وردپرسی باشد.
یک صفحه به آدرس www.example.com/NewPage.html: ایجاد میکنیم و از طریق راه حل هایی که در بالا گفته شد ریدایرکت 302 را انجام میدهیم.
حالا نوبت به طراحی صفحه جدید با صفحه ساز مربوطه میرسد شما میتوانید با صفحه سازی که در اختیار دارید با قرار دادن متن و تصویر دلخواه خود در صفحه جدید نشان دهید این صفحه در حال تعمیر میباشد.برای مثال یک نمونه ساده ایجاد کردیم: با انتشار صفحه ساخته شده زیر و انجام مراحل ریدایرکت صفحه ، کار شما به اتمام میرسد.
امیدواریم از این مقاله برای نشان دادن سایت در دست تعمیر وردپرس استفاده کرده باشید و لذت ببرید.









سلام وقت بخیر
موقع طراحی سایت برای هر مشتری جدید ، باید هر بار وردپرس رو ریست کنیم ؟