امروزه همه ضرورت داشتن فرم های تماس با کاربر را می دانند. وردپرس افزونه های متنوع رایگان و غیر رایگانی را برای این منظور در اختیار کاربر قرار داده است. گرویتی فرم به جرات یکی از بهترین فرم ساز های وردپرس است. تقریبا تمام امکانات مورد نیاز طراح برای ساخت فرم های خاص را یکجا در خود فراهم کرده است. علاوه بر این در کنار بهترین افزونه های فرم ساز وردپرس ، ادان های فراوانی وجود دارد که می توانید بدون محدودیت تمام قابلیت های مورد نظر را در فرم های سایت ایجاد کنید.
آموزش ایجاد فرم تماس در گرویتی فرم
با استفاده از گراویتی فرم می توان هر فرم جذابی را که در نظر دارید ایجاد کنید و از نصب افزونه های بیشتر و غیر ضروری دوری کرد. در این اموزش راهکارهای ساخت فرم تماس در وردپرس را خواهیم آموخت.
-
دانلود و نصب افزونه GRAVITY FORMS
بعد از خرید افزونه گرویتی فرم، وارد پیشخوان وردپرس شده سپس از افزونه ها> افزودن را بزنید و فایل زیپ خریداری شده را آپلود کرده و دکمه نصب و فعالسازی را به ترتیب کلیک کنید.
-
افزودن فرم جدید
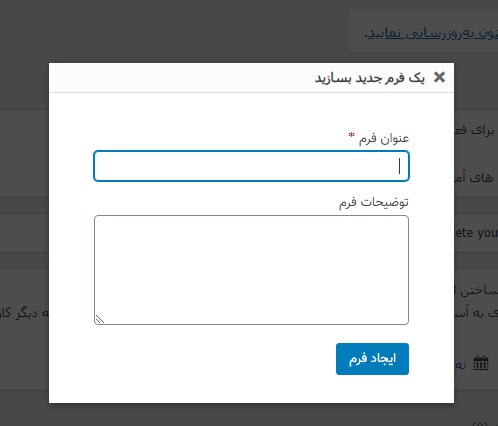
بعد از نصب گرویتی فرمز منویی با عنوان فرم ها در پیشخوان نمایش می یابد. بر روی افزودن فرم جدید کلیک کنید. عنوان و توضیحات را در کادر مربوطه وارد کنید. این توضیحات زمانی که تعداد فرم های شما زیاد شوند کاربرد خواهند داشت و شما را برای یافتن فرم مورد نظر کمک می کند.

-
ایجاد فرم ثبت نام در وردپرس
در سمت چپ صفحه باز شده فیلدهای مختلفی برای ایجاد فرم وجود دارد.
فیلدهای استاندارد: متن های تک خطی، چند خطی، چک باکس، لیست بازشو، برگه و دکمه رادیویی در این بخش قرار دارد.
فیلدهای پیشرفته: تاریخ، نام، زمان، وب سایت، بارگزاری فایل، ایمیل، کد امنیتی و لیست فیلدهای پیشرفته فرمساز گرویتی فرم هستند.
فیلدهای ارسال نوشته: متن نوشته، عنوان، برچسب، تصویر، دسته بندی و زمینه دلخواه همه فیلدهایی هستند که برای ساخت یک فرم ارسال نوشته میهمان کافی است.
فیلدهای قیمت گذاری: تعداد، محصول، هزینه حمل و نقل، انتخاب ها و مجموع را می توانید در این بخش به فرم خود اضافه کنید. این بخش برای ایجاد فرم نظر سنجی قیمت محصول مناسب است.
فیلدهای گرویتی فرم پارسی: در این بخش کد ملی را می توانید به فرم خود بیافزایید.
از بخش فیلدهای استاندارد و پیشرفته برای ایجاد فرم تماس زیر استفاده کردیم. کافی است هر کدام از فیلدهای مورد نیاز خود را درگ و در سمت راست این صفحه رها کنید. در تصویر زیر مشاهده می کنید که بمحض درگ کردن المان مورد نظربه تنظیمات آن نیز دسترسی خواهید داشت.

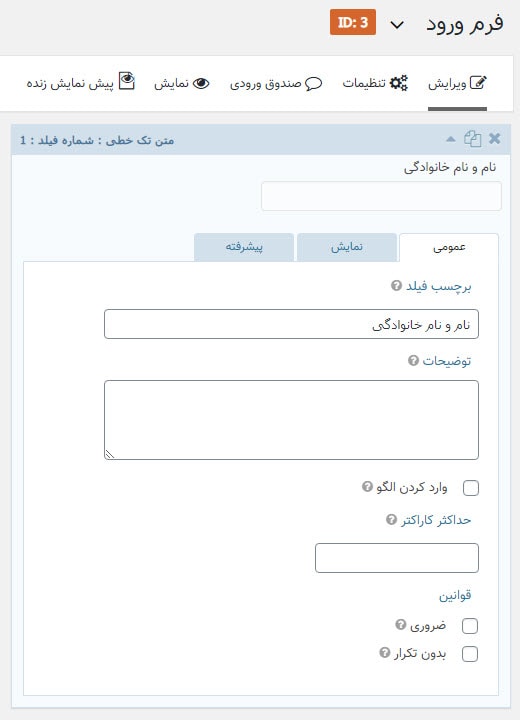
تنظیمات عناصر گرویتی فرم
همانطور که مشاهده کردید سه تب تنظیمات برای هر فیلد در اختیار شما قرار می گیرد. در تب عمومی برچسب نام و نام خانوادگی را وارد کردیم. در صورتیکه بخواهید کاربر ملزم به وارد کردن نام باشد باید تیک ضروری را در بخش قوانین بزنید.
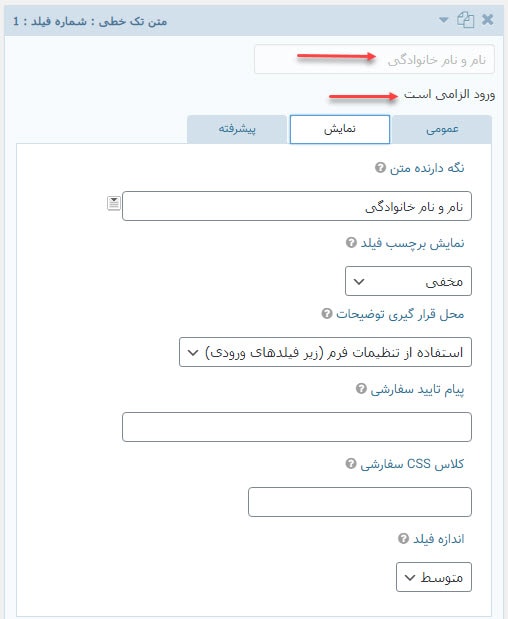
در تب نمایش می توانید نحوه نمایش هر فیلد را تغییر دهید. در بسیاری از فرم ها دیده شده که برچسب را درون فیلد نمایش می دهند، بنابراین طول فرم تماس کوتاهتر و زیباتر شده است. برای این منظور از لیست کشویی نمایش برچسب فیلد مخفی را انتخاب و در نگهدارنده محتوای برچسب را وارد کنید. در تصویر زیر نتیجه این تغییرات نمایش داده شده است.

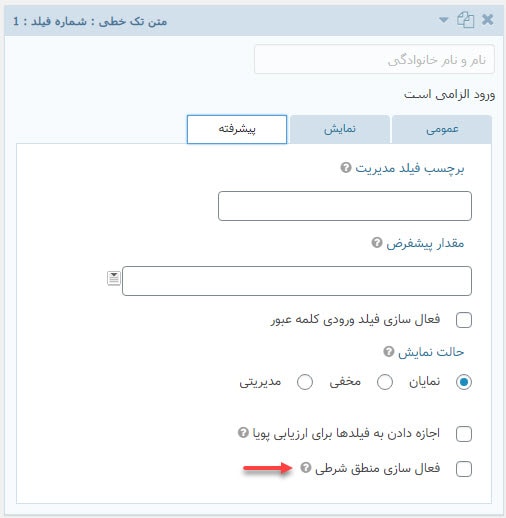
در بخش تنظیمات پیشرفته گرویتی فرم می توانید برای نمایش بخش های مختلف فرم، منطق های شرطی را در گرویتی فرم اعمال کنید. از طریق تنظیمات شرطی این بخش می توانید فرم های استخدامی چند مرحله ای و شرطی پیچیده ای را بدون یک خط کدنویسی بسازید.

یک نمونه فرم استخدام شرطی چند مرحله ای را مشاهده کنید.
-
قرار دادن فرم گراویتی در برگه
بعد از طراحی فرم و کلیک بر روی بروز رسانی یک فرم تماس با فیلدهای دلخواه شما ایجاد می شود. برای قرار دادن این فرم در صفحه دلخواه کافی است ازمسیر پیشخوان> برگه ها> افزودن جدید برگه جدیدی ایجاد کنید.
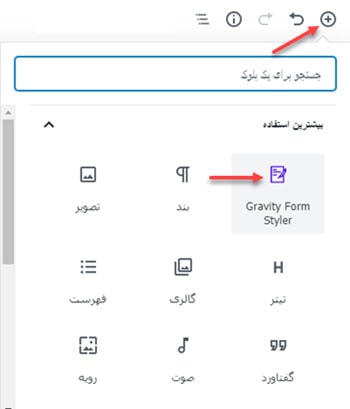
بعد از نصب افزونه Gravity forms گزینه جدیدی با نام gravity form style به ویرایشگر وردپرس افزوده می شود. این المان را به برگه اضافه کنید.

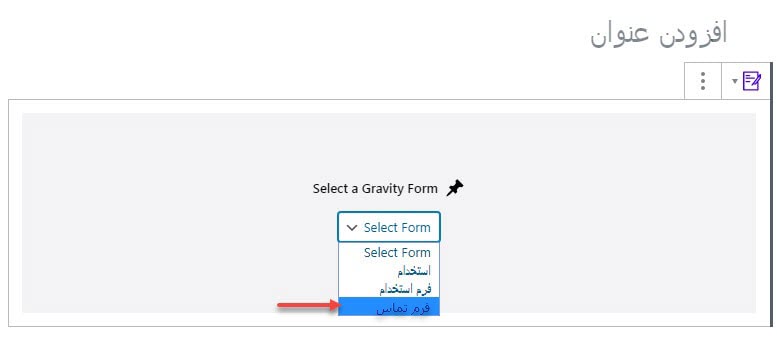
از لیست کشویی نام فرم طراحی شده را انتخاب کنید، سپس برگه را ذخیره کنید. می بینید

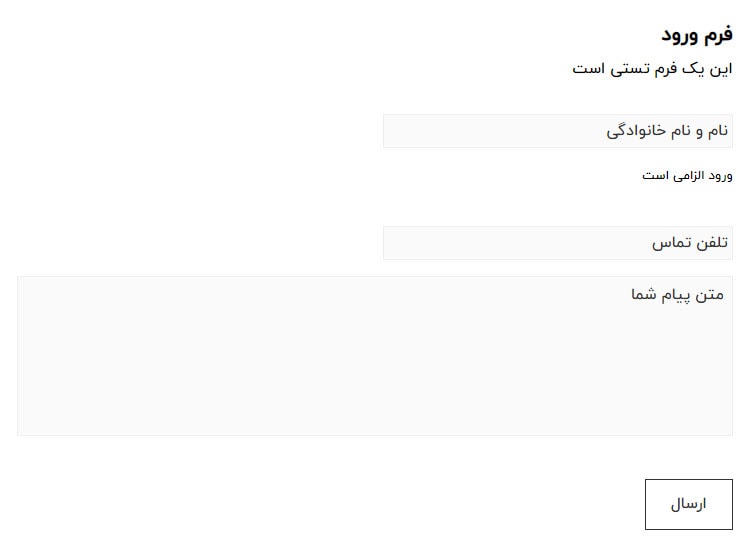
نتیجه طراحی فرم تماس در افزونه گرویتی فرمز را در زیر مشاهده می کنید. کار شما تا به اینجا برای ایجاد فرم تماس در گرویتی فرم تمام شده است.

افزونه های جانبی گرویتی فرم
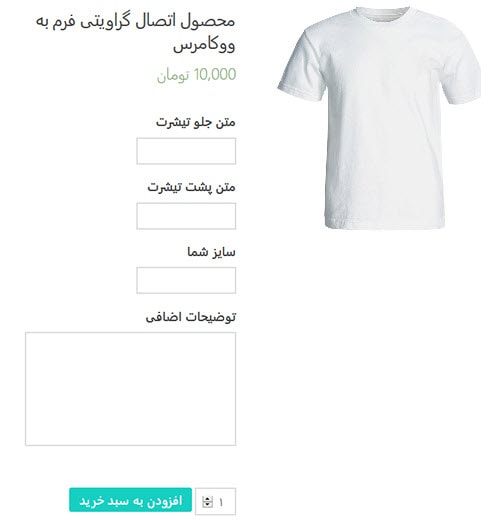
فرم ساز گراویتی افزودنی های زیادی دارد که برای سفارشی کردن وب سایت وردپرسی بسیار کاربرد دارد. ووکامرس یک افزونه قدرتمند ساخت فروشگاه آنلاین است. افزونه اتصال گرویتی به ووکامرس شما را قادر می کند تا هر فرمی که تمایل دارید را در بخش محصولات نمایش دهید.
به عنوان مثال کار شما چاپ نوشته بر روی تیشرت است، بنابراین برای دریافت متن نوشته و فونت و اندازه آن می توانید فرم دریافت اطلاعات سفارش را در بخش فروشگاه خود نمایش دهید.

علاوه بر این افزودنی های دیگری که بتوان المان های بیشتری را به فرم افزود، فرم عضویت را تغییر داد یا بتوان از فرم های دریافتی خروجی اکسل تهیه نمود نیز در دسترس کاربران قرار گرفته است.
تغییر پیام و اعلان های فرم دریافتی در گرویتی فرم
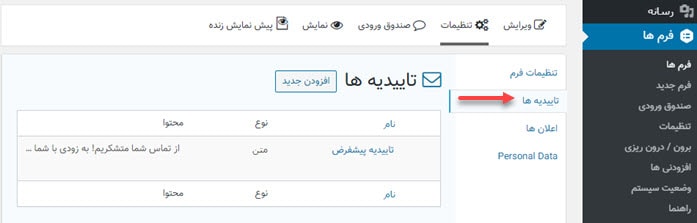
برای تغییر پیام تشکر در هنگام ارسال فرم تماس دوباره به پیشخوان> فرم ها برگشته و فرم مورد نظر خود را در حالت ویرایش باز کنید. سپس از تب تنظیمات> تائیدیه را کلیک کنید. و پیام مورد نظر خود را وارد کنید.

در بخش اعلان ها نیز می توانید تعیین کنید که بعد از ارسال موفقیت آمیز فرم یک ایمیل یاداوری با چه متنی برای کاربر یا مدیریت ارسال شود. این یاداوری ها می تواند برای بخش سوالات و نظرات کاربران بسیار مفید باشد و در پاسخگویی به آنها و در نتیجه رضایت کاربر تاثیر گذار باشد.
فرم ساز های رایگانی چون contact form 7 نیز وجود دارد که می توانید از آنها استفاده و فرم مورد نظر را طراحی کنید. این افزونه ها امکانات و قابلیت های شرطی سازی را پوشش نمی دهد. بنابراین اگر نیازمند چنین امکاناتی هستید از پلاگین های پریمیوم در این حوزه استفاده کنید. امیدواریم این آموزش ایجاد فرم تماس در گرویتی فرم برای شما مفید بوده باشد. اگر سوالی دارید در بخش نظرات از ما بپرسید.









سلام ببخشید یه سوال داشتم
میشه راهنمایی کنید که چطور میتونم برای تاییده همین فرمی که آموزش دادید پاپ آپ طراحی کنم که بعد از انجام مراحل بهش نشون بده؟(از المنتور هم استفاده می کنم)
سلام برای ساخت پاپ اپ به مقاله زیر مراجعه کنید.
ساخت پاپ آپ در المنتور